myAudit Allgemeines¶
Wozu myAudit nutzen?¶
Mit myAudit können Sie INFOnline Measurement Zensus komfortabel in Echtzeit testen. Da das System vollkommen anonym ist und somit auf jegliche Identifier des Ursprungsclients verzichtet wird, muss Ihr Testclient (Browser, Smartphone...) speziell gekennzeichnet werden. Nur so können die von Ihnen erzeugten Aurufe in unserer Datenverarbeitung ausfindig gemacht und in der Weboberfläche des myAudits angezeigt werden.
Hinweis
Durch die Markierung Ihres Clients willigen Sie in die Datenverarbeitung der Daten ein, die über den markierten Client in das System der INFOnline einlaufen. Um die Verarbeitung zu unterbinden müssen Sie die im folgenden beschriebene Markierung Ihres Clients zurücknehmen. Wir empfehlen die Markierung nach jedem Testvorgang aufzuheben.
Die Eigenschaften der Messsysteme stellen besondere Anforderungen an das Testszenario. In den folgenden Kapiteln werden die damit verbundenen Fragestellungen im Detail betrachtet.
- Vorbereitung: Wie kann ich auf myAudit zugreifen und was muss ich dabei beachten?
- Testmarkierung: Wie kann ein Client als Tester markiert werden?
- Testing: Wie können die Daten sicher und in Echtzeit bereitgestellt werden?
Vorbereitung¶
Zur Testvorbereitung müssen Sie sich mit Ihrem Angebotslogin im INFOnline Kunden Center anmelden und dort Ihre Login Daten für myAudit abrufen.
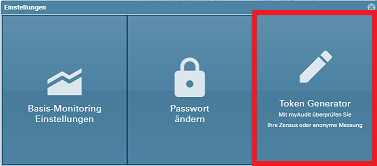
Diese finden Sie unter Einstellungen im Token Generator.

Basierend auf Ihrer ausgewählten Angebotskennung wird Ihnen im Token Generator folgendes angezeigt.

Bitte beachten Sie, dass es sich bei den Daten im Screenshot um Demo-Daten handelt.
- Aktueller Token
Jede Angebotskennung kann nur einen aktiven Token nutzen. Dieser Token wird zur Test-Markierung im Browser oder auf Ihrem mobilen Device benötigt (siehe Punkt 3). Um den aktuellen Token durch einen Neuen zu ersetzen, sollte beispielsweise ein externer Entwickler diesen verwendet haben, nutzen Sie einfach den Button „Neuen Token erzeugen“.
- Aktueller Identifier
Der „Identifier“ ist einem Token immer eindeutig zugeordnet und wird für die Verifizierung des Testers und den Login am myAudit Webfrontend benötigt.
Hinweis
Token, Identifier und die Angebotskennung werden für Ihren Test benötigt und können unabhängig vom Kunden Center Login genutzt werden. Somit können auch von Ihnen beauftragte Dienstleister einen Test Ihrer Messung durchführen, ohne Zugriff auf weitere Daten zu erhalten.
myAudit Weboberfläche¶
Testing mit myAudit¶
Zur Unterstützung Ihres Testings des INFOnline Measurement Zensus bieten wir Ihnen ein Echtzeit-Protokoll, mit dem Sie Ihre Testaufrufe live einsehen und exportieren können. Die Daten stehen Ihnen bis zu 3 Tage rückwirkend zur Verfügung. myAudit für INFOnline Measurement finden Sie hier:

Login¶
Der Login erfolgt über die INFOnline Angebotskennung und den Identifier, den Sie über den Token Generator im INFOnline Kunden Center einsehen können.
-
Kennung: INFOnline Angebotskennung für den Test (Inhalt „st“ Parameter im Mess-Sensor)
- Identifier: Kann über den Token Generator pro Angebotskennung abgerufen werden
Hinweis
Bitte beachten Sie, dass Sie nur Messrequests einsehen können, die über den dazu konfigurierten Custom User Agent/Gerätenamen erzeugt werden. Der genutzte Token im Custom User Agent Ihres Browsers/als Gerätename muss dabei der auf Ihrer Webseite/App implementierten Angebotskennung entsprechen.
Hinweis
Ein Mehrfachlogin mit der selben Angebotskennung ist möglich, führt jedoch dazu, dass die Requests des parallelen Testers zusätzlich in der myAudit Oberfläche angezeigt werden. Zur Vermeidung von Unschärfen im Testing empfehlen wir daher immer nur einen Test pro Angebotskennung gleichzeitig durchzuführen.
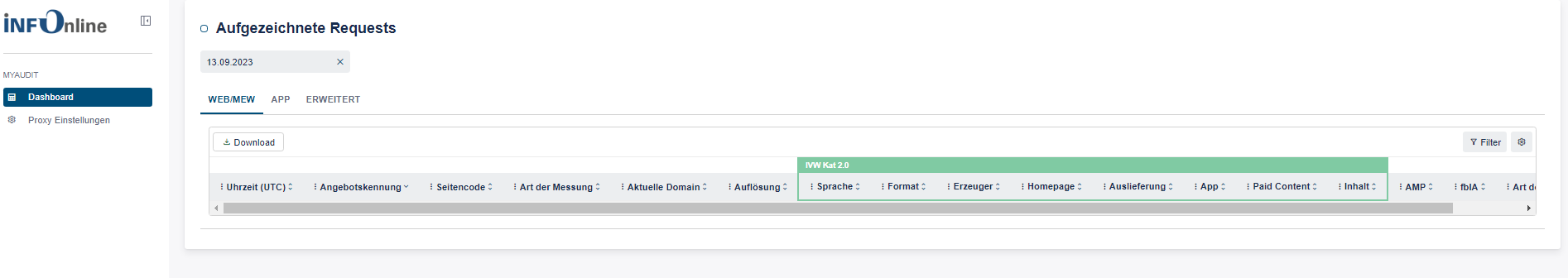
Optionen der Weboberfläche¶
In der Weboberfläche werden Ihre markierten Testrequests nahezu live angezeigt und bis zu drei Tage rückwirkend gespeichert. Die Weboberfläche aktualisiert automatisch alle paar Sekunden. Eine manuelle Aktualisierung ist nicht notwendig. Per Drag & Drop können Sie die Reihenfolge der Spalten beliebig verändern.

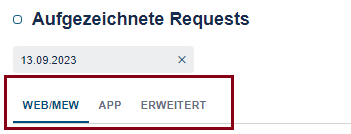
Presets¶
Für den Test von Webseiten (inkl. MEWs) steht Ihnen das optimierte Preset "WEB/MEW" zur Verfügung. Sie können die Presets einfach per Klick auswählen. Das Preset "Erweitert" zeigt Ihnen sämtliche verfügbaren Parameter an. Dieses Preset empfehlen wir nur für erfahrene Tester.

Hinweis
Je nach eingesetzem Browser kann es dazu kommen, dass Sie bei Aufruf des Dashboards zuerst aktiv per Klick ein Preset auswählen müssen, bevor die Testdaten angezeigt werden.
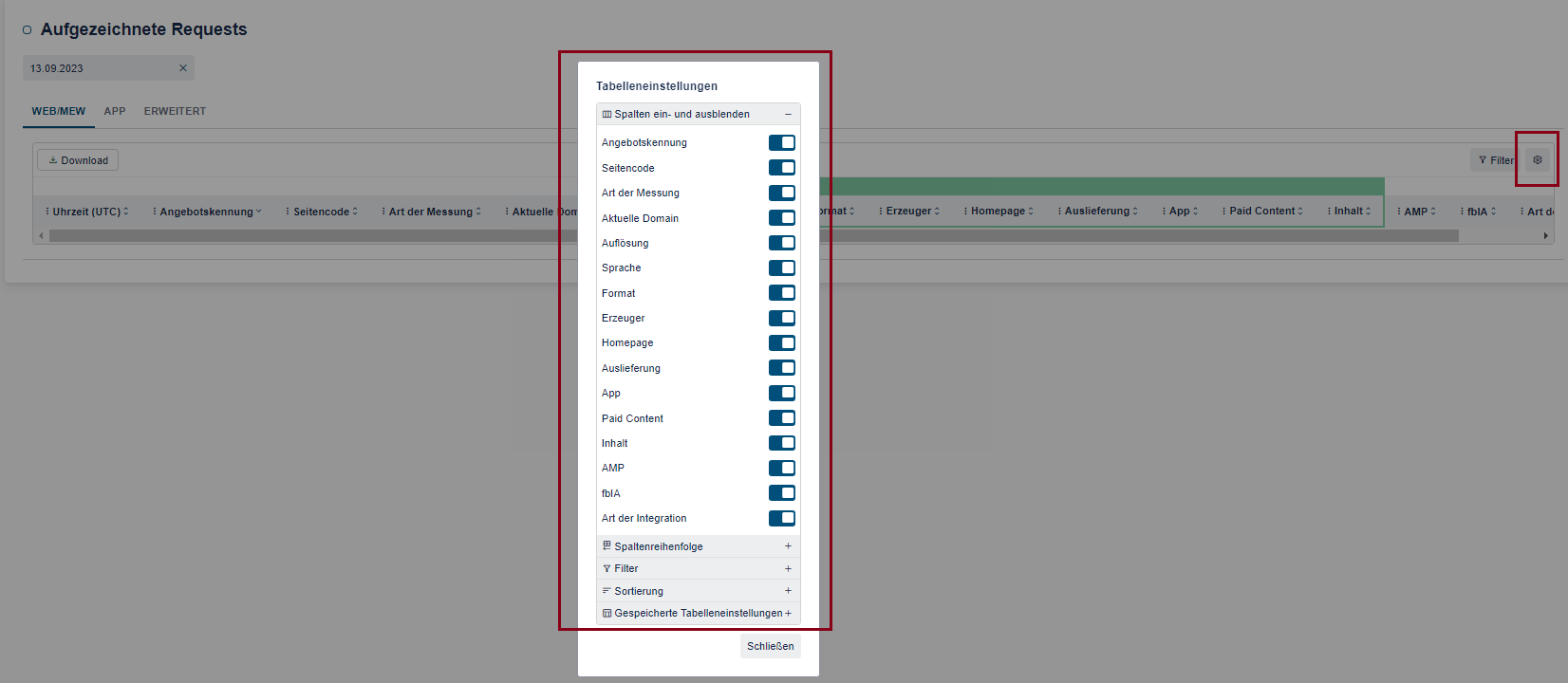
Menü – Individualisierung der Anzeige¶
Über das Menü können Sie Spalten innerhalb des Presets beliebig ein-/ausblenden sowie die Spaltenreihenfolge oder die -sortierung zurücksetzen. So erstellen Sie Ihr individuelles Test-Setting pro Token, das für Sie in Ihrem Browser als Standardanzeige für weitere Testvorgänge gespeichert wird. Das Leeren von Cache und Cookies setzt die Einstellungen zurück.

Token¶
Hier wird der myAudit Token angezeigt, mit dem Sie Ihren Test durchführen. Der Token bezieht sich immer auf eine INFOnline Angebotskennung und muss in Ihrem Browser bzw. Ihrem mobilen Device hinterlegt werden. Es können nur Messrequests eingesehen werden, die über einen markierten Client einlaufen.
Weitere Menüpunkte¶
- Datumsauswahl
Neben der Ansicht der Testrequests des aktuellen Tages in Echtzeit können Sie zudem die Testdaten der letzten drei Tage abrufen.
- Download
Sie können die Werte des aktuell ausgewählten Tages als CSV-Datei exportieren. In dieser Datei sind die von Ihnen eingeblendeten Spalten enthalten.
- Hilfe
Über die Hilfe leiten wir Sie direkt in den Support-Bereich.
- Abmeldung
Über diesen Button können Sie sich von myAudit abmelden.
myAudit Webmessung¶
Test-Markierung Ihres Browsers¶
Um Ihre beim Test erzeugten Requests in INFOnline Measurement Zensus wiedererkennen zu können, muss der genutzte Browser markiert werden. Die Markierung erfolgt über einen Custom User Agent direkt im Browser. Hierzu wird der Token Ihrer Angebotskennung aus dem Token Manager im Kunden Center benötigt.
Um einen neuen User Agent in Ihrem Browser zu hinterlegen, empfehlen wir die bereits standardmäßig integrierte Funktion des Browsers zu nutzen. Alle gängigen aktuellen Browser verfügen über einen User Agent-Switcher, über den Sie Ihren individuellen User Agent anlegen und für Ihre Testzugriffe auswählen können.
Am Beispiel des aktuellen Google Chrome und Mozilla Firefox zeigen wir Ihnen, wie Sie die Einrichtung des User Agents vornehmen können.
Custom User Agent anlegen – Google Chrome¶
Im Folgenden beschreiben wir Ihnen Schritt für Schritt, wie Sie Ihren Google Chrome Browser für den Test mit myAudit vorbereiten können.
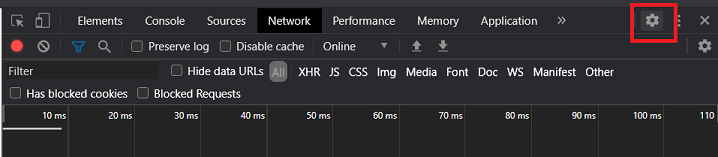
- Entwicklertools öffnen (F12) und Settings wählen

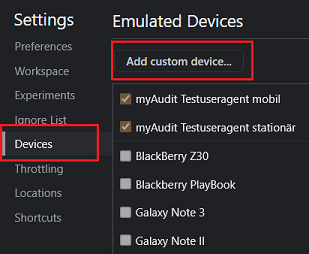
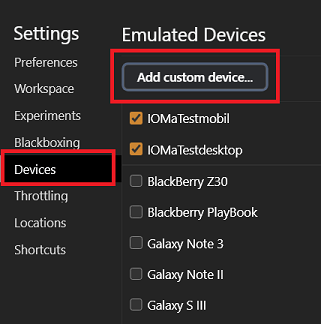
- Auswahl Settings – Auswahl Devices – Add custom device Der User Agent muss einmalig im Browser konfiguriert werden

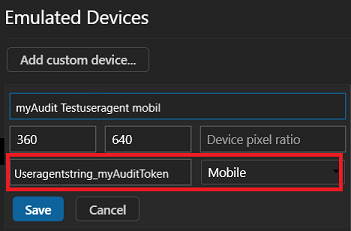
- Erstellung Custom User Agent

Folgende Felder müssen gefüllt und der Eintrag gespeichert (Save) werden:
- „Device Name“: Den Namen können Sie beliebig wählen (hier: IOMaTestmobil)
- „User agent string“: Hinterlegen Sie den aktuell gültigen User Agent String mit angefügtem myAudit Token hier (Useragentstring_Token)
- Bildschirmgröße: Die Auflösung können Sie individuell je Testszenario wählen
- Art des Devices: Wählen Sie „Mobil“ oder „Desktop“ je nach Testszenario
Hinweis zum User Agent String
Der User Agent String ist für einen erfolglreichen Test ausschlaggeben. Diese muss neben einem gültigen User Agent den myAudit Token Ihres Angebots beinhalten.
Beispiel: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.69 Safari/537.36_ihrmyaudittoken
- User Agent für die Schnellauswahl listen
Unter „Emulated Devices“ muss beim neuen User Agent die Checkbox gesetzt werden.

- Customer User Agent aktivieren
Sobald der neue User Agent gewählt ist, wird dieser für den aktiven Browsertab genutzt und die Messrequests für Ihren Test markiert. Ihre Testrequests werden ab jetzt in myAudit angezeigt.

Custom User Agent anlegen – Mozilla Firefox¶
Im Folgenden beschreiben wir Ihnen Schritt für Schritt eine Möglichkeit, wie Sie Ihren Mozilla Firefox Browser für die oben genannten Testzwecke konfigurieren können.
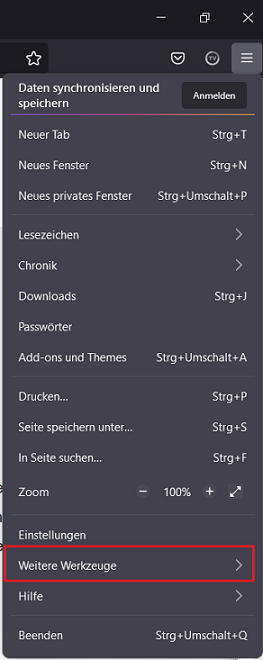
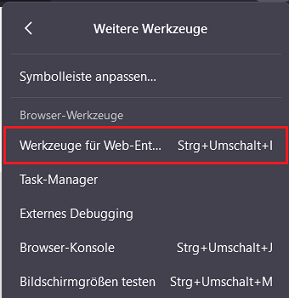
- Settings öffnen ("Burgermenü") - Weitere Optionen - "Werkzeuge für Web-Entwickler“ auswählen (Strg + Umschalt + I)


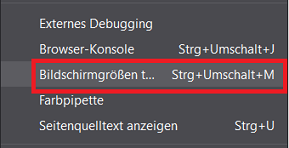
- Option „Bildschirmgröße testen“ wählen (Strg + Umschalt + M)

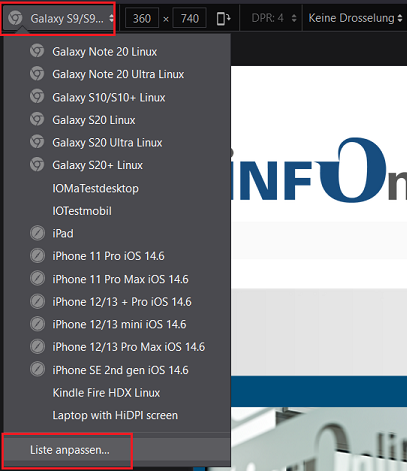
- Benutzerdefiniertes Gerät aktivieren
Nutzen Sie das Drop-Down-Menü und wählen Sie den Punkt „Liste anpassen“.

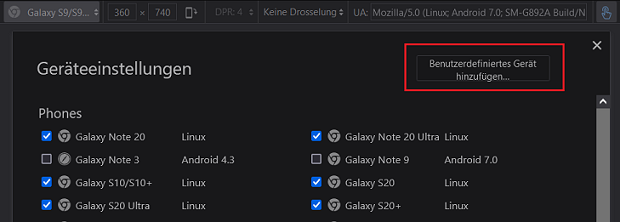
- Benutzerdefiniertes Gerät hinzufügen klicken

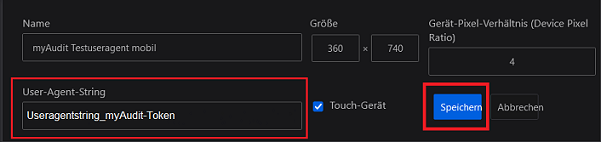
- Erstellung benutzerdefiniertes Gerät

Folgende Felder müssen gefüllt und der Eintrag gespeichert (Save) werden:
- „Name“: Den Namen können Sie beliebig wählen (hier: IOMaTestmobil)
- „User-Agent-String“: Hinterlegen Sie den aktuelle Token hier
- „Größe“: Die Auflösung können Sie individuell je Testszenario wählen
Hinweis zum User Agent String
Der User Agent String ist für einen erfolglreichen Test ausschlaggeben. Diese muss neben einem gültigen User Agent den myAudit Token Ihres Angebots beinhalten.
Beispiel: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:95.0) Gecko/20100101 Firefox/95.0_meinmyaudittoken
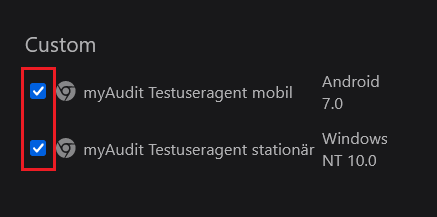
- Benutzerdefiniertes Gerät für die Schnellauswahl listen

Scrollen Sie in der Auswahlliste der Geräte nach unten zu den von Ihnen erstellten User Agents unter „Custom“, aktivieren Sie die Checkboxen und schließen die Liste über das „x“-Symbol. Jetzt werden Ihnen die User Agents in der Schnellauswahl angezeigt.
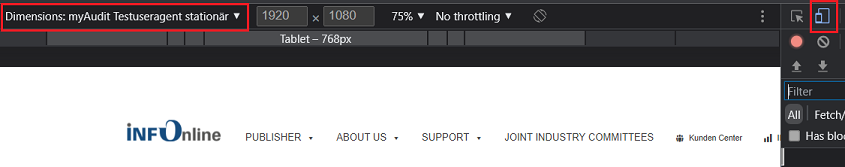
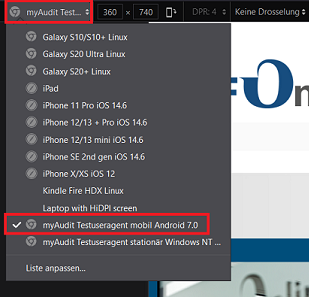
- Gerät über Schnellauswahl nutzen

Hinweis
Der Custom User Agent wird genutzt, bis Sie die Option „Bildschirm testen“ schließen (z.B. über das „x“-Symbol). Solange Sie „Bildschirm testen" nicht schließen oder den konfigurierten Browsertab verlassen, kann der Test durchgeführt werden.
Testen von mobile enabled websites (MEW)¶
Die mobile Variante Ihrer Webseite können Sie ebenfalls über den User Agent Switcher des Browsers an Ihrem Computer testen. Dazu müssen Sie (zusätzlich) einen mobilen Custom User Agent anlegen und auswählen.
Hierbei ist es besonders wichtig, dass der User Agent String einen "echten" mobilen Useragent enthält, beispielsweise den String eines aktuellen mobilen Google Chrome. Der Token zur Testermarkierung kann an diesen echten User Agent String angehangen werden (Useragentstring_Token).
Beispiel
Mozilla/5.0 (Linux; Android 10) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.104 Mobile Safari/537.36_meinmyAuditToken
Mobiler User Agent String
Wird kein gültiger User Agent String zusätzlich zum myAudit Token verwendet, besteht die Möglichkeit einer fehlerhaften Erkennung der mobilen Umgebung.
Kurzübersicht - Testing mit myAudit¶
- Einloggen ins INFOnline Kunden Center mit Ihrem Angebotslogin.
- Aufrufen des Token Generators über Settings („Zahnrad“ oben rechts).
- Token erzeugen oder aktuellen Token kopieren.
- Token im Browser als weiteren User Agent (Web) hinterlegen.
- Aufruf myAudit.
- Einloggen ins myAudit mit Angebotskennung und Identifier des Tokens.
- Browsertabs für den Test öffnen.
- Test User Agent in den Browsertabs aktivieren.
- Testklicks mit aktivem Test-User Agent im Browser erzeugen.
Ihre Messrequests werden nun in myAudit angezeigt.