INFOnline Measurement Manager Integration über Google Tag Manager¶
Google Tag Manager-Integration Simple (keine Unterscheidung zwischen Handy und Desktop)¶
Bitte beachten Sie, dass es zwei Versionen der Anleitung zur Integration von Google Tag Manager gibt. Die eine ist mit simple und die andere mit advanced gekennzeichnet. Der Unterschied zwischen den beiden Integrationsanleitungen besteht darin, dass die simple Anleitung keine Unterscheidung zwischen mobilen und Desktop-Geräten enthält. Wenn Sie keine mobile und keine stationäre Website haben, ist die simple Anleitung ausreichend.
In der advanced Anleitung zur Integration des Google Tag Managers wird beschrieben, wie man eine Erkennung von mobilen und Desktop-Geräten einrichtet und diese Informationen nutzt, um zwischen mobilen und stationären Websites zu unterscheiden.
In dieser beispielhaften Anleitung wird Schritt für Schritt erklärt, wie Sie den INFOnline Measurement Manager mit dem Google Tag Manager auf Ihrer Website integrieren.
Bedingungen und Verwendungszweck¶
Der INFOnline Measurement Manager (Web) kann mit dem Google Tag Manager integriert werden. Der Google Tag Manager wird verwendet, um Tags auf Ihrer Website zu verwalten. Ohne den Code der Website direkt zu bearbeiten, verwenden Sie die GTM-Benutzeroberfläche, um Tags wie den INFOnline Measurement Manager (Web) hinzuzufügen.
Wir bieten eine optimierte Lösung an, um den INFOnline Measurement Manager (Web) nahtlos in den Google Tag Manager zu integrieren, während wir weiterhin empfehlen, die Standardintegration zu verwenden.
Voraussetzungen¶
- Relay-Client-Container (gehostet von INFOnline oder selbst gehostet)
- Registrierter Domain-Service-Name als CNAME (gehostet von INFOnline), AAA(A) (selbst gehostet) DNS-Eintrag
- Angebotskennung zur Verfügung gestellt von INFOnline GmbH
- Google Tag Manager Konto
Einrichten von Tags in Google Tag Manager¶
Wir werden einen Trigger, eine Variable und drei Tags im Google Tag Manager erstellen, um den INFOnline Measurement Manager (Web) auf Ihrer Website zu integrieren. Alle Schritte sind notwendig, um den INFOnline Measurement Manager (Web) über den Google Tag Manager zu integrieren. Der gezeigte Weg ist die klassische Implementierung eines Kunden mit einer einzigen Website und ohne Unterscheidung zwischen mobil und Desktop / stationär.
Erstellen Sie eine konstante Variable für den Namen des Domain-Service-Namen¶
Achtung
Dieser Ansatz funktioniert nur, wenn Sie eine Website haben, die nur einen Domain-Service-Namen verwendet. Falls eine Unterscheidung zwischen mobil und stationär/Desktop gemacht werden muss (mit zwei verschiedenen Domain-Service-Namen), müssen Sie die erweiterte Anleitung befolgen.

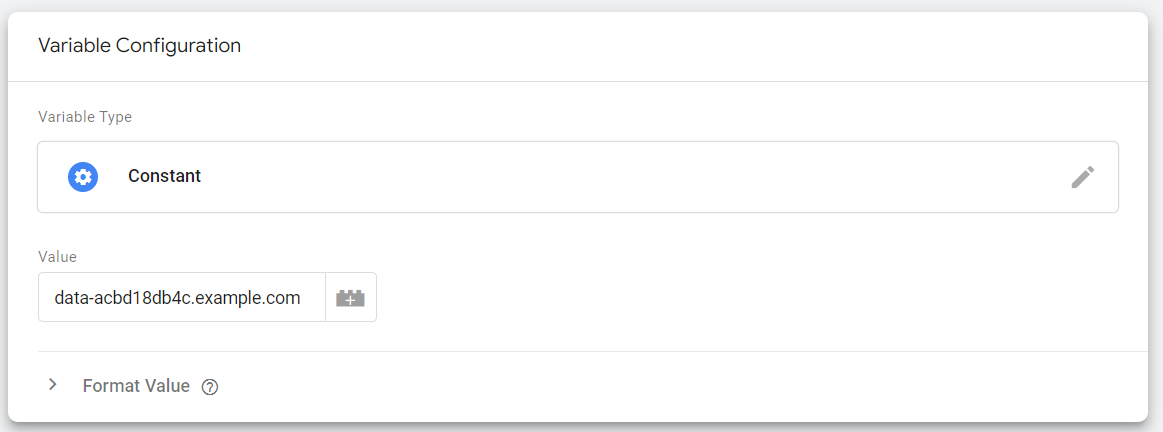
Um eine konstante Variable für den Domain-Service-Namen der Serviceplattform hinzuzufügen, klicken Sie bitte auf Variablen und dann unter Benutzerdefinierte-Variablen auf Neu, um eine neue Variable zu erstellen. Auf dem Popup-Schieber oben links wählen Sie einen aussagekräftigen Namen für die Variable. Wir empfehlen, dsn als Namen zu verwenden. Klicken Sie dann auf Choose a variable type to begin setup. Bitte wählen Sie als Variablentyp Konstante und als Wert den Domain-Service-Namen der Serviceplattform (CNAME) und klicken Sie auf Speichern.
Das dsn wird später im dsn Makro in allen Tags verwendet.
Erstellen Sie das Tag zum Laden des Managers¶
Klicken Sie in Ihrem Google Tag Manager Konto auf "Tags" und dann auf "Neu", um ein neues Tag zu erstellen.
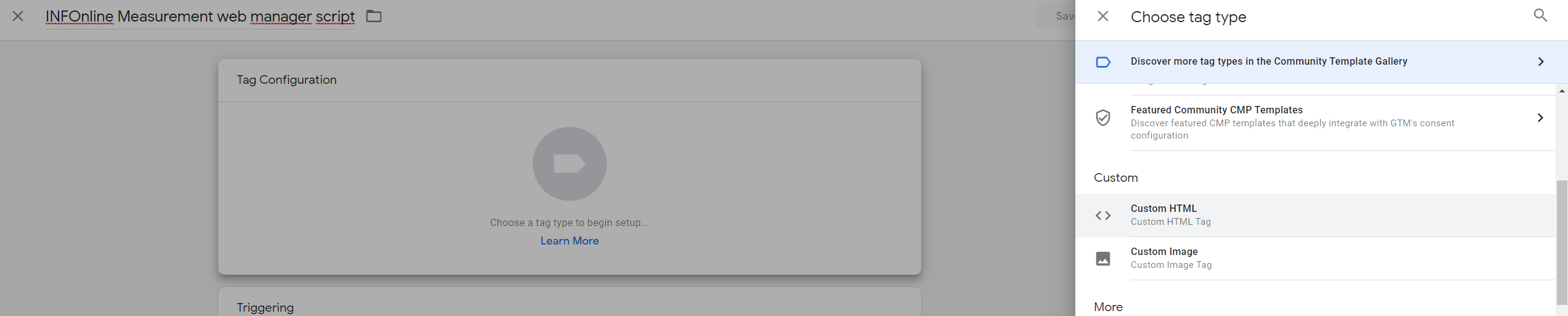
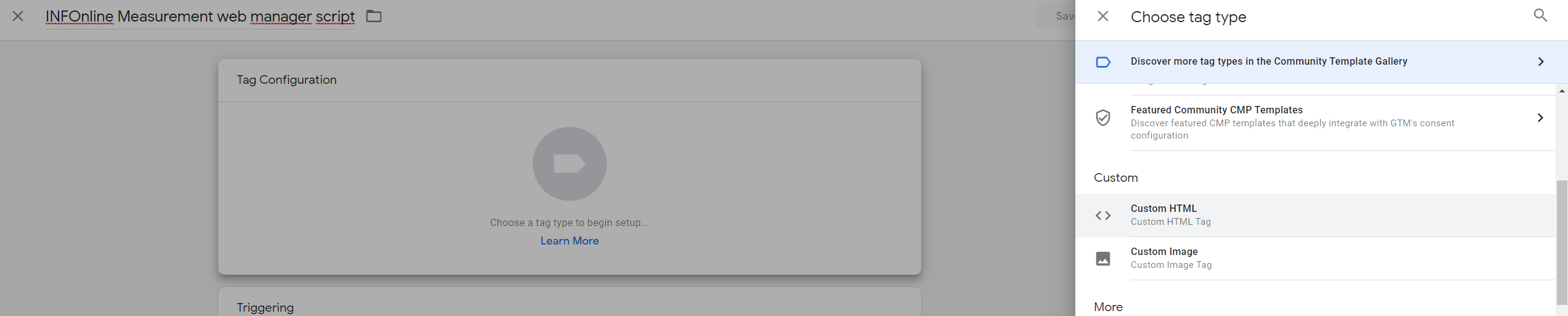
Geben Sie Ihrem Tag einen aussagekräftigen Namen und klicken Sie dann auf "Tag Configuration".

Sie müssen "Custom HTML" aus der Liste auswählen.
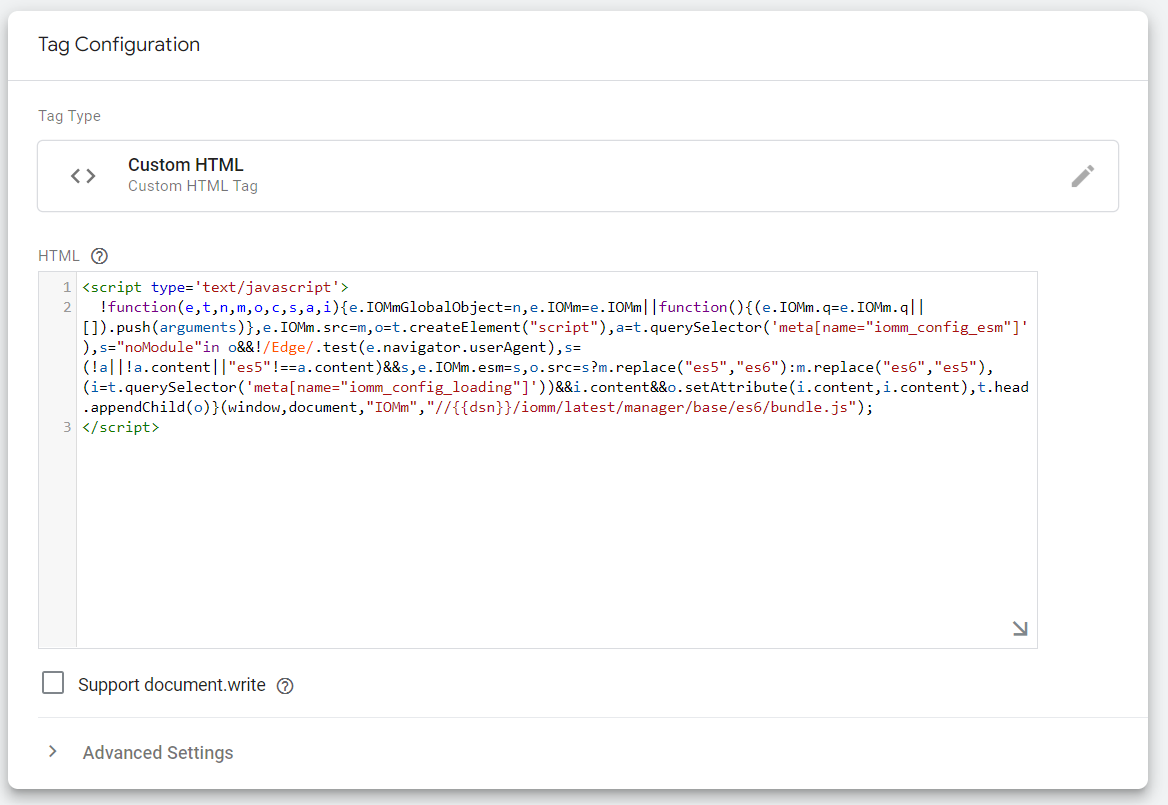
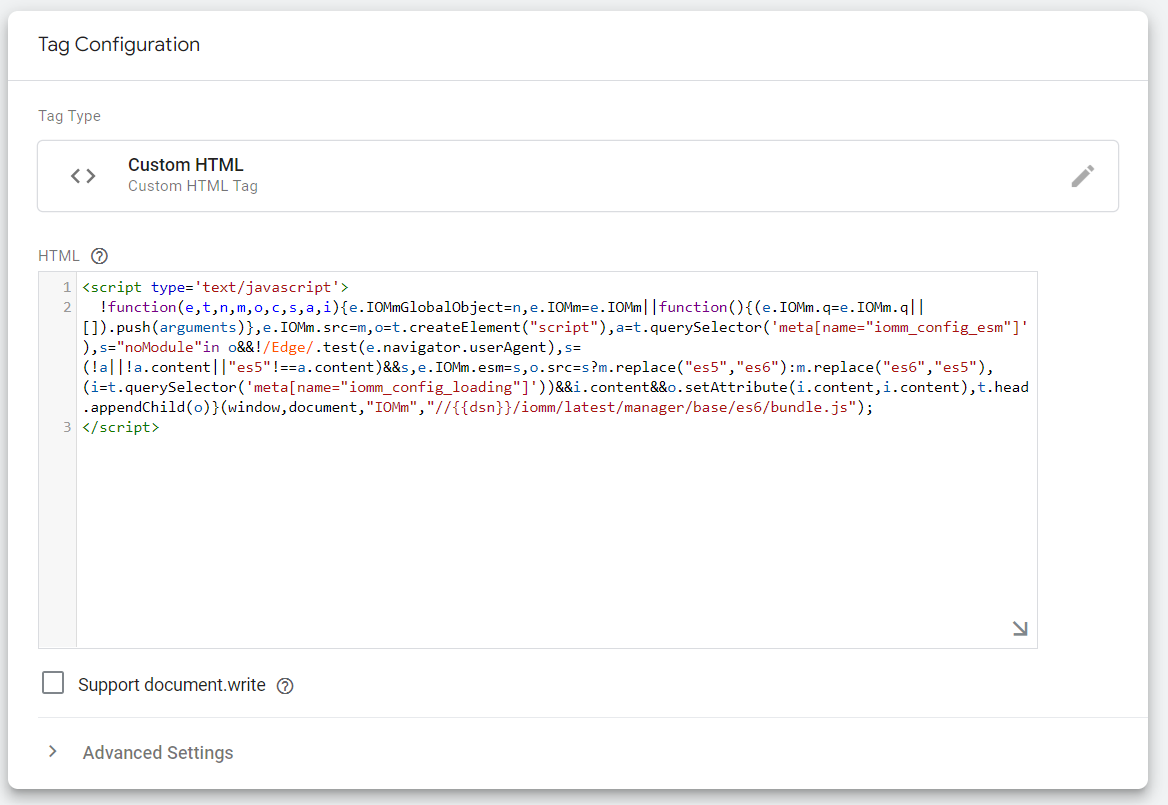
Nun müssen wir den folgenden Code in den "HTML"-Editor einfügen:
1 2 3 | |
Das Makro dsn wird automatisch durch den AAA(A) oder CNAME DNS-Eintrag der Service-Plattform (Relay-Client) aus der im obigen Schritt angegebenen konstanten Variable dsn ersetzt.
Es sollte jetzt so aussehen:

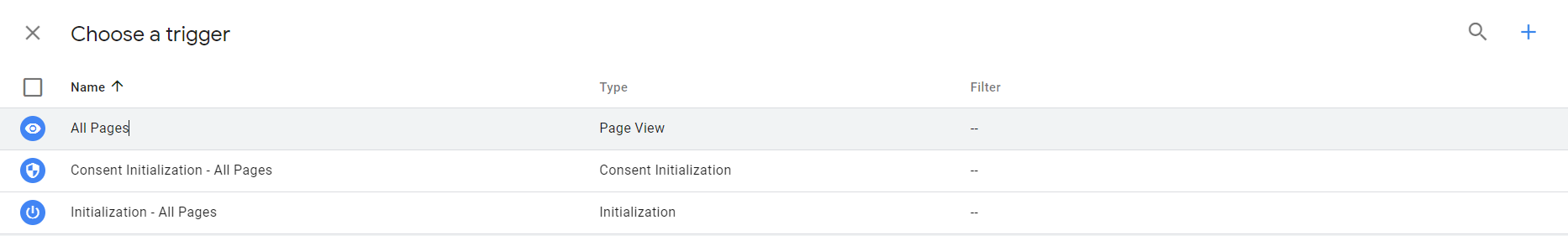
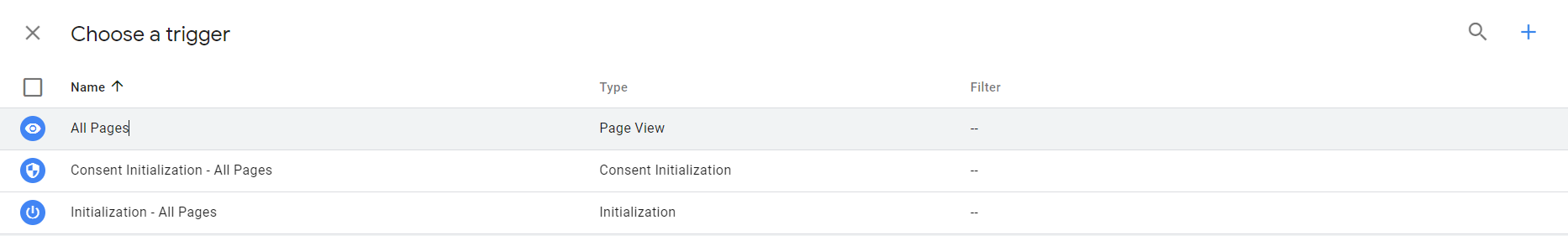
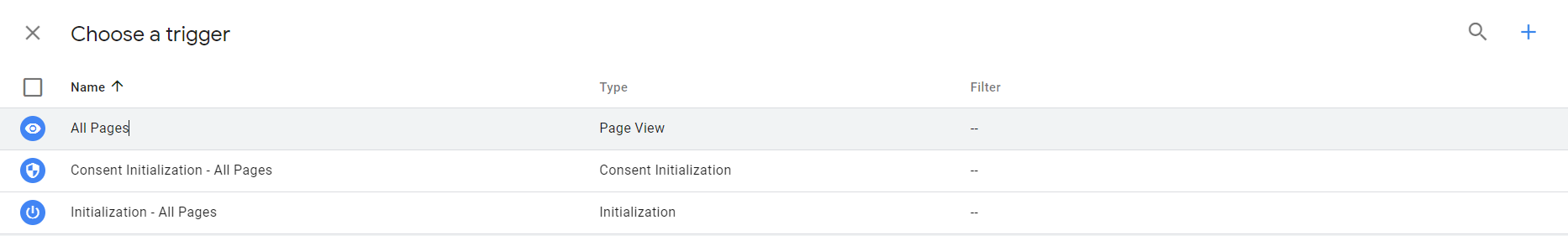
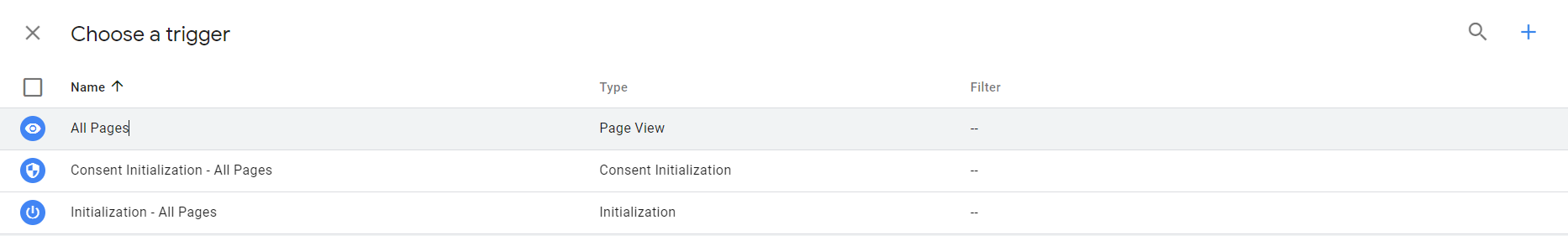
Schließlich müssen wir noch einen Auslöser hinzufügen, der den Tag beim Laden der Website auslöst. Klicken Sie dazu auf den Bereich "Auslöser" und wählen Sie den Auslösertyp "Seitenansicht" (Alle Seiten).

Jetzt können wir das erste Tag im Google Tag Manager speichern.
Erstellen Sie das Tag zur Ausführung des Befehls configure & pageview¶
Nachdem wir das erste Tag erstellt haben, um das INFOnline Measurement Manager (Web)-Skript zu laden, müssen wir nun ein weiteres Tag erstellen, um die Befehle configure und pageview auszuführen.
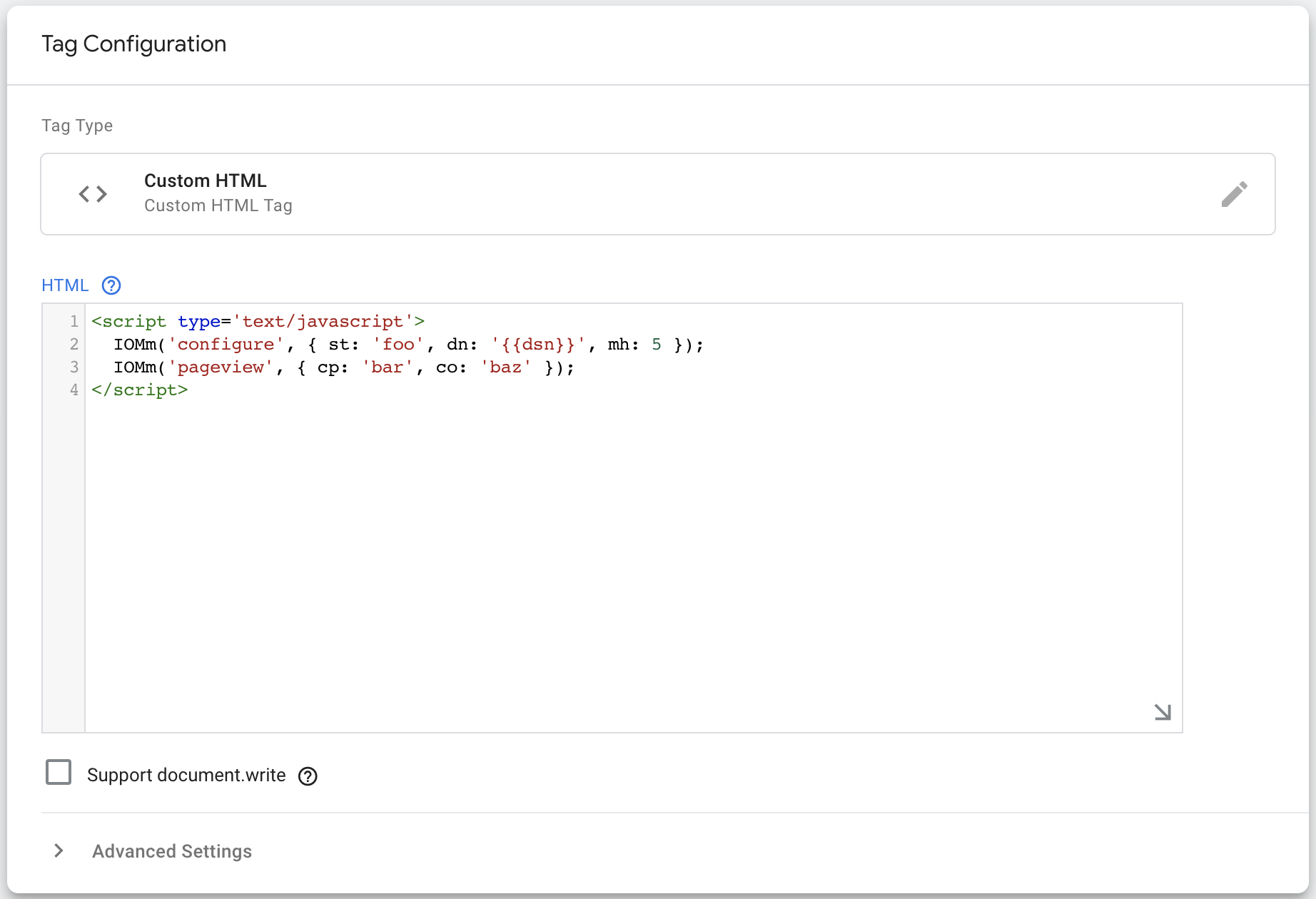
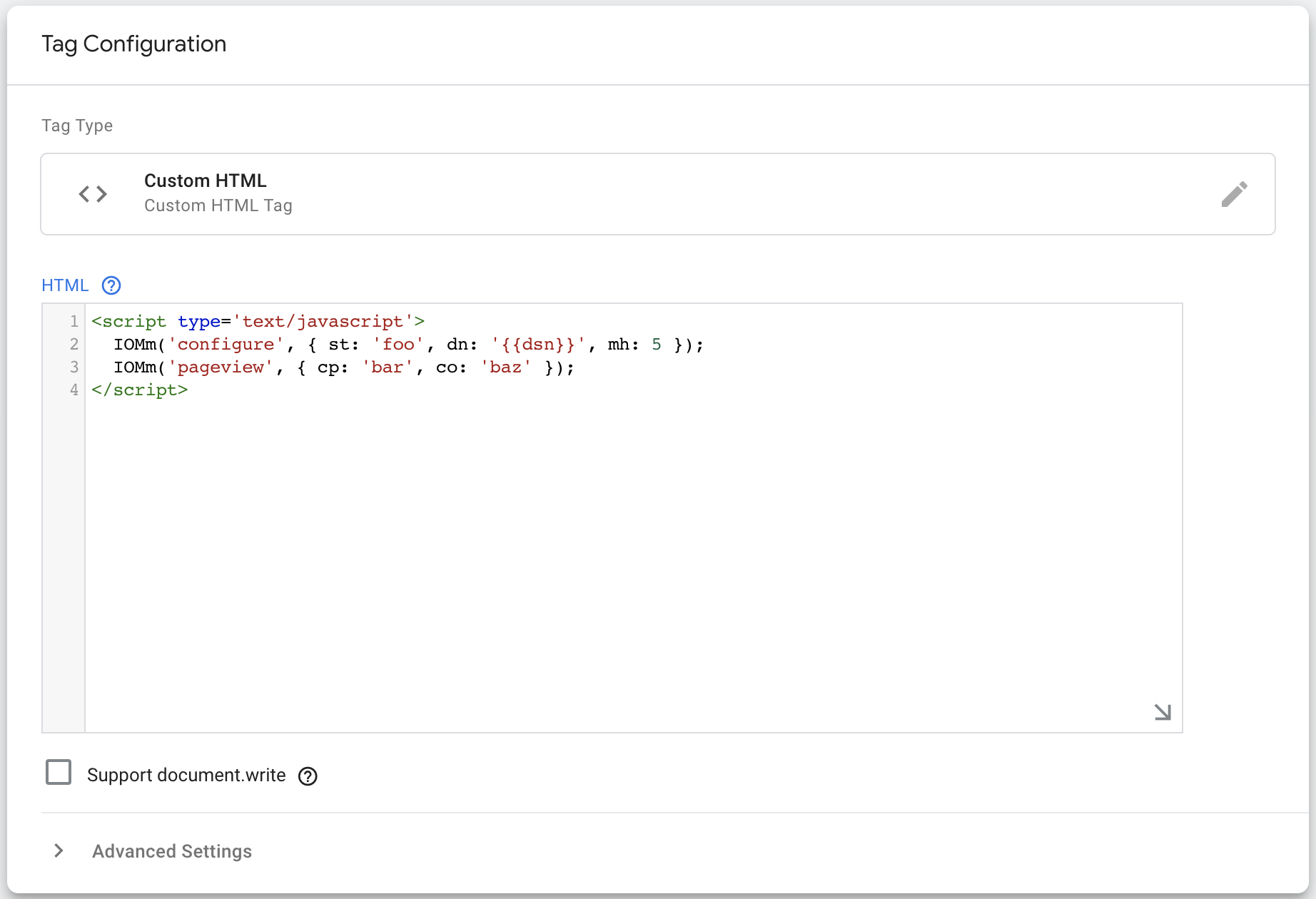
Wie beim ersten Schritt müssen wir einen neuen Tag erstellen, "Custom HTML" aus der Liste auswählen und den folgenden Code in den "HTML"-Editor einfügen:
1 2 3 4 | |
Bitte beachten Sie, dass dies nur eine beispielhafte Integration von Befehlen ist. Die vollständige Liste der verfügbaren Befehle und der zugehörigen Parameter finden Sie in der Standardintegration.
So sollte es jetzt aussehen:

Schließlich müssen wir noch einen Auslöser hinzufügen, der den Tag beim Laden der Website auslöst. Klicken Sie dazu auf den Bereich "Auslöser" und wählen Sie den Auslösertyp "Seitenansicht" (Alle Seiten).

Jetzt können wir das zweite Tag im Google Tag Manager speichern.
Veröffentlichung und Integration des Google Tag Managers¶
Nachdem wir die beiden Tags zum Laden des INFOnline Measurement Manager (Web) und zum Ausführen von Befehlen erstellt, bearbeitet und gespeichert haben, ist es an der Zeit, unseren Container zu veröffentlichen.
Sie müssen den Container jedes Mal veröffentlichen, wenn Sie Änderungen an den Tags vornehmen, damit diese wirksam werden. Klicken Sie dazu auf die Schaltfläche "Veröffentlichen" auf der rechten Seite Ihres Arbeitsbereichs im Google Tag Manager.
Wenn Sie dies noch nicht getan haben, müssen Sie den Google Tag Manager auf Ihrer Website integrieren. Dazu klicken Sie bitte auf die Container-ID (GTM-XXXX) auf der rechten Seite Ihres Arbeitsbereichs im Google Tag Manager. Es erscheint ein Popup mit Code-Snippets und Anweisungen. Bitte folgen Sie den Anweisungen, um die Code-Snippets in Ihre Website zu integrieren.
Google Tag Manager Integration - Codeausschnitt
Verschiedene Formen der Integration¶
Die oben beschriebene Integration des Google Tag Managers ist nur beispielhaft. Es gibt noch weitere Möglichkeiten, ihn in Ihre Websites zu integrieren, insbesondere durch Trennung oder Verwendung verschiedener Befehle (alle verfügbaren Befehle finden Sie im standard integration).
Bitte beachten Sie, dass Sie in jedem Fall das Bootstrapping-Skript mit dem Google Tag Manager beim Laden der Website laden müssen (beschrieben im ersten Schritt). Es lädt die beste Version des INFOnline Measurement Manager (Web) für den aktuellen Wettbewerb und wird daher immer benötigt.
Sie können die Befehle in separate Tags im Google Tag Manager aufteilen oder verschiedene Befehle verwenden.
Anstatt ein einziges Tag für die Befehle configure und pageview zu verwenden, wie wir es in Schritt zwei getan haben, können wir die beiden Tags in zwei Custom HTML-Elemente aufteilen - eines für jeden Befehl:
1 2 3 | |
1 2 3 | |
Achtung
Bitte beachten Sie, dass der Befehl configure nur einmal pro Seitenaufruf ausgeführt werden muss.
Wenn Sie eine Single Page Application haben, bei der Sie die Website einmal laden und nachfolgende Änderungen der Ansicht intern vom Framework verarbeitet werden, ohne die Website neu zu laden, müssen Sie den Befehl "Pageview" jedes Mal auslösen, wenn eine neue Ansicht angezeigt wird (Google empfiehlt hierfür den "History Change Trigger").
Dies gilt nicht für "normale" serverseitig gerenderte Websites, bei denen jede Änderung der Ansicht eine neue Anforderung bedeutet. Dort müssen Sie immer noch die Befehle "Konfigurieren" und "Seitenansicht" bei jedem Laden der Website auslösen.
Google Tag Manager Integration Advanced (Unterscheidung Mobile/Desktop)¶
In der advanced Anleitung zur Integration des Google Tag Managers wird beschrieben, wie man eine Erkennung von mobilen und Desktop-Geräten einrichtet und diese Informationen nutzt, um zwischen mobilen und stationären Websites zu unterscheiden.
Wir bieten eine optimierte Lösung an, um den INFOnline Measurement Manager (Web) nahtlos in den Google Tag Manager zu integrieren, während wir weiterhin empfehlen, die Standardintegration zu verwenden.
Bedingungen und Verwendungszweck¶
Der INFOnline Measurement Manager (Web) kann mit dem Google Tag Manager integriert werden. Der Google Tag Manager wird verwendet, um Tags auf Ihrer Website zu verwalten. Ohne den Code der Website direkt zu bearbeiten, verwenden Sie die GTM-Benutzeroberfläche, um Tags wie den INFOnline Measurement Manager (web) hinzuzufügen.
Voraussetzungen¶
- Relay-Client-Container (gehostet von INFOnline oder selbst gehostet)
- Registrierter Domain-Dienstname als CNAME (gehostet von INFOnline), AAA(A) (selbst gehostet) DNS-Eintrag
- Angebotskennung zur Verfügung gestellt von INFOnline GmbH
- Google Tag Manager Konto
Einrichten von Tags in Google Tag Manager¶
Wir werden einen Trigger, drei Variablen und drei Tags im Google Tag Manager erstellen, um den INFOnline Measurement Manager (Web) auf Ihrer Website zu integrieren. Alle Schritte sind notwendig, um den INFOnline Measurement Manager (Web) über den Google Tag Manager zu integrieren. Die Schritte können sich jedoch unterscheiden, je nachdem wie der Inhalt vom Kunden ausgeliefert wird (mobil oder Desktop). Der gezeigte Weg ist die klassische Implementierung eines Kunden mit einer mobilen sowie einer stationären Website und mit der dazugehörigen Site-Definition.
Erstellen Sie eine benutzerdefinierte Variable für den Gerätetyp¶

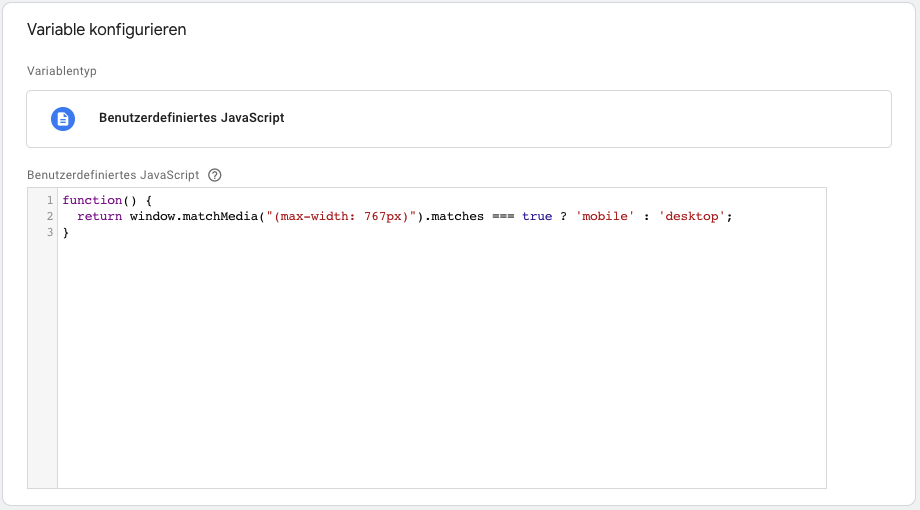
Klicken Sie in Ihrem Google Tag Manager-Konto auf "Variablen" und dann unter Benutzerdefinierte Variablen auf "Neu", um eine neue Variable zu erstellen. Wählen Sie auf dem Popup-Fenster oben links einen aussagekräftigen Namen für die Variable. Wir empfehlen, Gerät als Namen zu verwenden. Klicken Sie dann auf Wählen Sie einen Variablentyp, um mit der Einrichtung zu beginnen. Bitte wählen Sie Custom JavaScript und fügen Sie folgenden Code in die Codeeingabe ein
1 2 3 | |
'mobile' (Gerätebreite < 768px) oder 'desktop' (Gerätebreite>= 768px) entsprechend dem Ergebnis der Medienabfrage zurück. Wenn Sie fertig sind, klicken Sie auf "Speichern".
Die Grenze der Geräteunterscheidung zwischen Mobile und Desktop wurde bewusst nach den allgemeinen Spezifikationen des Responsive Design gezogen. Es ist eine Empfehlung, aber der Kunde kann hier auch seinen eigenen Wert verwenden. Er muss sich aber bewusst sein, dass er dann nicht der Norm entspricht.
Achtung
Die Bestimmung des Gerätetyps durch Überprüfung des Ansichtsfensters ist problematisch, da der obige Code auf mobilen Geräten wie Tablets oder Smartphones mit HDR-Unterstützung (z. B. iPad) bei Verwendung im Hochformat den Desktop zurückgibt. Der Kunde muss also entscheiden, ob er alle Arten von Mobilgeräten unterstützen soll, und es besteht immer die Möglichkeit, dass es zu einer Fehlanpassung kommt.
Erstellen Sie eine Nachschlagetabellenvariable für den Domain-Service-Name¶

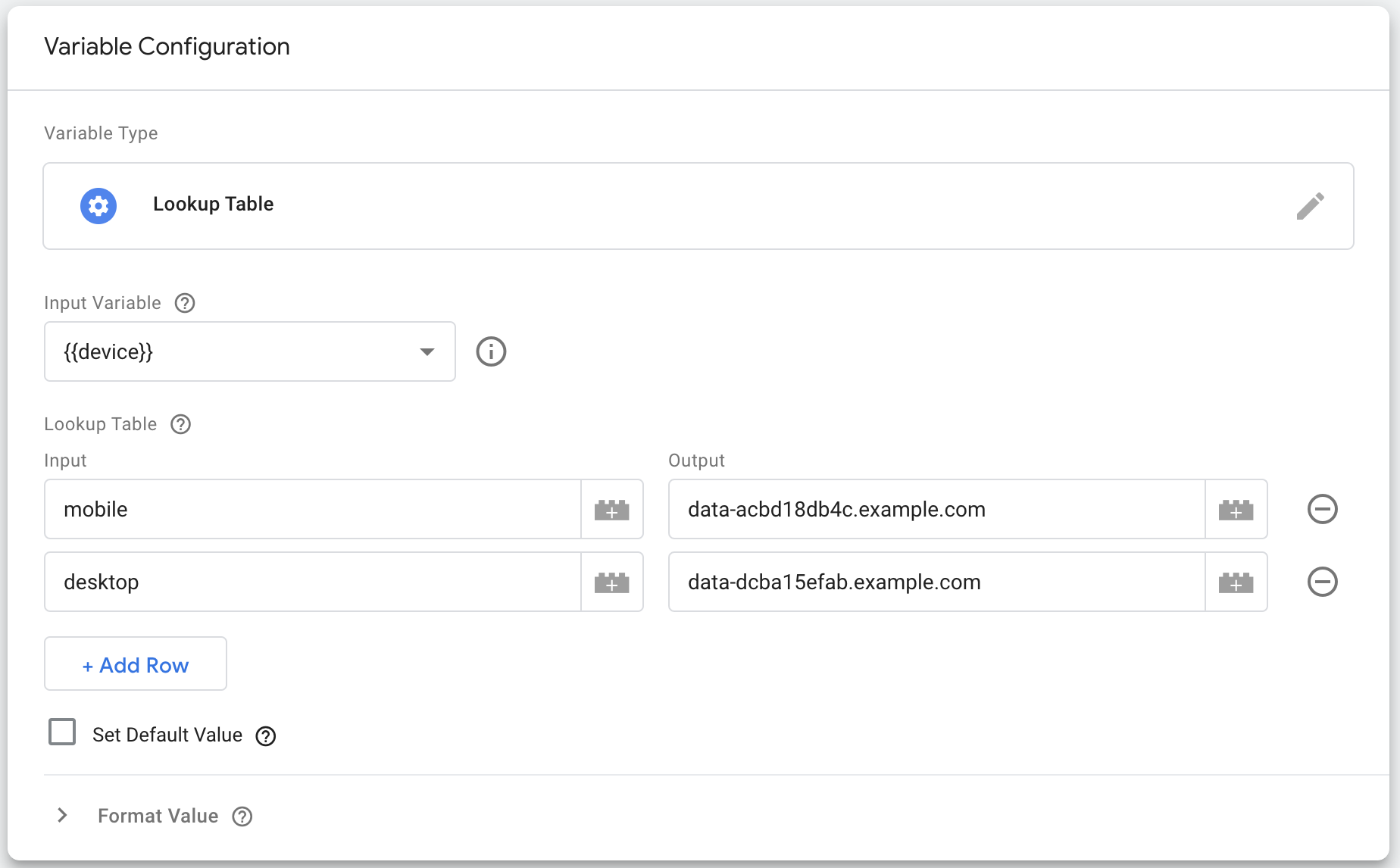
Um eine Nachschlagetabellen-Variable für den Domain-Service-Namen der Serviceplattform hinzuzufügen, klicken Sie auf "Variablen" und dann unter "Benutzerdefinierte Variablen" auf "Neu", um eine neue Variable zu erstellen. Auf dem Popup-Schieber oben links wählen Sie einen aussagekräftigen Namen für die Variable. Wir empfehlen, dsn als Namen zu verwenden. Klicken Sie dann auf Wählen Sie einen Variablentyp, um mit der Einrichtung zu beginnen. Wählen Sie Lookup Table als Variablentyp und wählen Sie device als Input Variable. Fügen Sie die folgenden Zeilen mit dem spezifischen Domain-Service-Namen der Serviceplattform (CNAME) für die Eingabe "Mobile" und "Desktop" hinzu und speichern Sie die Einstellung (siehe Screenshot oben für weitere Details).
| Eingabe | Ausgabe | Beispiel |
|---|---|---|
| mobil | " |
"daten-acbd18db4c.beispiel.com" |
| Desktop | " |
"daten-dcba15efab.beispiel.com" |
Das dsn wird später im Makro dsn in allen Tags verwendet.
Erstellen Sie das Tag zum Laden des Measurement Managers¶
Klicken Sie in Ihrem Google Tag Manager Konto auf "Tags" und dann auf "Neu", um ein neues Tag zu erstellen.
Geben Sie Ihrem Tag einen aussagekräftigen Namen und klicken Sie dann auf "Tag Configuration".

Sie müssen "Custom HTML" aus der Liste auswählen.
Nun müssen wir den folgenden Code in den "HTML"-Editor einfügen:
1 2 3 | |
Das Makro dsn wird automatisch durch den AAA(A) oder CNAME DNS-Eintrag der Serviceplattform (Relay-Client) aus der in den obigen Schritten als Variable angegebenen Lookup-Tabelle ersetzt.
Es sollte jetzt so aussehen:

Schließlich müssen wir noch einen Auslöser hinzufügen, der den Tag beim Laden der Website auslöst. Klicken Sie dazu auf den Bereich "Auslöser" und wählen Sie den Auslösertyp "Seitenansicht" (Alle Seiten).

Jetzt können wir das erste Tag im Google Tag Manager speichern.
Erstellen Sie das Tag zur Ausführung der Befehle configure und pageview¶
Nachdem wir das erste Tag erstellt haben, um das INFOnline Measurement Manager (Web)-Skript zu laden, müssen wir nun ein weiteres Tag erstellen, um die Befehle configure und pageview auszuführen.
Wie beim ersten Schritt müssen wir einen neuen Tag erstellen, "Custom HTML" aus der Liste auswählen und den folgenden Code in den "HTML"-Editor einfügen:
1 2 3 4 | |
Bitte beachten Sie, dass dies nur eine beispielhafte Integration von Befehlen ist. Die vollständige Liste der verfügbaren Befehle und der zugehörigen Parameter finden Sie in der Standardintegration.
So sollte es jetzt aussehen:

Schließlich müssen wir noch einen Auslöser hinzufügen, der den Tag beim Laden der Website auslöst. Klicken Sie dazu auf den Bereich "Auslöser" und wählen Sie den Auslösertyp "Seitenansicht" (Alle Seiten).

Jetzt können wir das zweite Tag im Google Tag Manager speichern.
Veröffentlichung und Integration des Google Tag Managers¶
Nachdem wir die beiden Tags zum Laden des INFOnline Measurement Manager (Web) und zum Ausführen von Befehlen erstellt, bearbeitet und gespeichert haben, ist es an der Zeit, unseren Container zu veröffentlichen.
Sie müssen den Container jedes Mal veröffentlichen, wenn Sie Änderungen an den Tags vornehmen, damit diese wirksam werden. Klicken Sie dazu auf die Schaltfläche "Veröffentlichen" auf der rechten Seite Ihres Arbeitsbereichs im Google Tag Manager.
Wenn Sie dies noch nicht getan haben, müssen Sie den Google Tag Manager auf Ihrer Website integrieren. Dazu klicken Sie bitte auf die Container-ID (GTM-XXXX) auf der rechten Seite Ihres Arbeitsbereichs im Google Tag Manager. Es erscheint ein Popup mit Code-Snippets und Anweisungen. Bitte folgen Sie den Anweisungen, um die Code-Snippets in Ihre Website zu integrieren.
Google Tag Manager Integration - Codeausschnitt](../../images/gtm-integration5.png)
Verschiedene Formen der Integration¶
Die oben beschriebene Integration des Google Tag Managers ist nur beispielhaft. Es gibt noch weitere Möglichkeiten, ihn in Ihre Websites zu integrieren, insbesondere durch Trennung oder Verwendung verschiedener Befehle (alle verfügbaren Befehle finden Sie im standard integration).
Bitte beachten Sie, dass Sie in jedem Fall das Bootstrapping-Skript mit dem Google Tag Manager beim Laden der Website laden müssen (beschrieben im ersten Schritt). Es lädt die beste Version des INFOnline Measurement Manager (Web) für den aktuellen Wettbewerb und wird daher immer benötigt.
Sie können die Befehle in separate Tags im Google Tag Manager aufteilen oder verschiedene Befehle verwenden.
Anstatt ein einziges Tag für die Befehle configure und pageview zu verwenden, wie wir es in Schritt zwei getan haben, können wir die beiden Tags in zwei Custom HTML-Elemente aufteilen - eines für jeden Befehl:
1 2 3 | |
1 2 3 | |
Achtung
Bitte beachten Sie, dass der Befehl configure nur einmal pro Seitenladevorgang ausgeführt werden muss.
Wenn Sie eine Single Page Application haben, bei der Sie die Website einmal laden und nachfolgende Änderungen der Ansicht intern vom Framework verarbeitet werden, ohne die Website neu zu laden, müssen Sie den Befehl "Pageview" jedes Mal auslösen, wenn eine neue Ansicht angezeigt wird (Google empfiehlt hierfür den "History Change Trigger").
Dies gilt nicht für "normale" serverseitig gerenderte Websites, bei denen jede Änderung der Ansicht eine neue Anforderung bedeutet. Dort müssen Sie immer noch die Befehle "Konfigurieren" und "Seitenansicht" bei jedem Laden der Website auslösen.