Check your website with INFOnline myAudit¶
Why use myAudit?¶
With myAudit you can test INFOnline Measurement census in comfortable real time. Since the system is completely anonymous and thus do without any identifiers of the originating client, your test client (browser, smartphone...) must be specially marked. Only in this way can the calls generated by you be tracked down in our data processing and displayed in the myAudit web interface.
Note
By marking your client, you consent to the processing of data that enters the INFOnline system via the marked client. To prevent processing, you must deselect your client as described below. We recommend deselecting the marker after each test procedure.
The properties of the measuring systems place special demands on the test scenario. The following chapters look at the associated issues in detail.
- Preparation: How can I access myAudit and what do I have to consider?
- Test marking: How can a client be marked as a tester?
- Testing: How can data be provided securely and in real time?
Preparation¶
To prepare for testing, you must log in with your site or customer login to the INFOnline Customer Center and retrieve your login credentials for myAudit there. When you log in with your customer login, you must first select one of your site IDs.
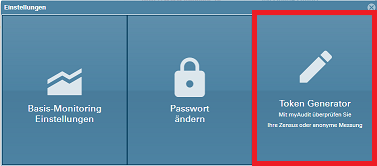
You can find this under Settings in the Token Generator.

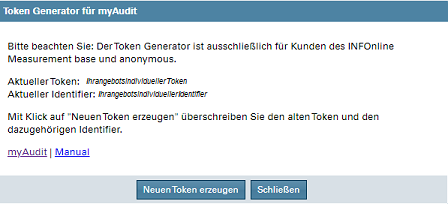
Based on your selected site ID, the token generator will display the following.

Please note that the data in the screenshot is demo data.
- Actual token
Each site ID can use only one active token. This token is needed for test marking in the browser or on your mobile device (see point 3). To replace the current token with a new one, for example, if an external developer has used it, simply use the "Create new token" button.
- Current Identifier
The "Identifier" is always uniquely assigned to a token and is required for the verification of the tester and the login to the myAudit web frontend.
Note
Token, identifier and site ID are required for your test and can be used independently from the Customer Center login. Thus, service providers commissioned by you can also perform a test of your measurement without gaining access to further data.
myAudit web measurement¶
Test marking of your browser (web measurement)¶
In order to be able to recognize your requests generated during the test in INFOnline Measurement Census, the browser used must be marked. Marking takes place via a Custom User Agent directly in the browser. This requires the Token of your site ID from the Token Manager in the Customer Center.
To create a new user agent in your browser, we recommend using the browser's standard integrated function. All current browsers have a user agent switcher that you can use to create your individual user agent and select it for your test accesses.
Using the current Google Chrome and Mozilla Firefox as examples, we will show you how to set up the user agent.
Creating a custom user agent - Google Chrome¶
In the following, we will describe step by step how to prepare your Google Chrome browser for testing with myAudit.
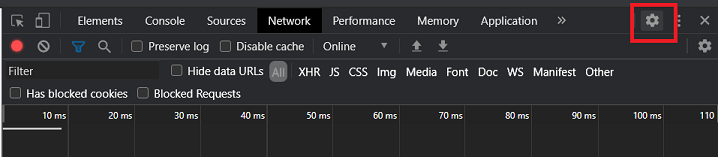
- open developer tools (F12) and select Settings

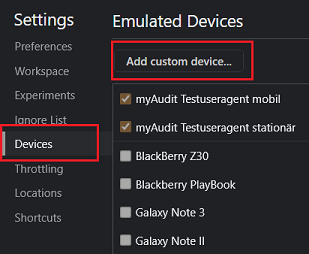
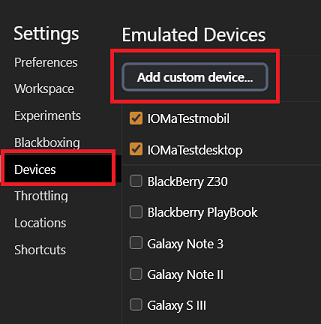
- selection Settings - selection Devices - Add custom device The user agent must be configured once in the browser

- creation custom user agent

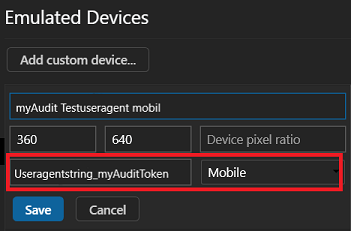
The following fields must be filled and the entry must be saved (Save):
- "Device Name": You can choose the name as you like (here: IOMaTestmobil)
- User agent string": Enter the currently valid user agent string with the attached myAudit token here (Useragentstring_Token).
- Screen size: You can select the resolution individually for each test scenario.
- Device type: Select "Mobile" or "Desktop" depending on the test scenario.
Note about the user agent string
The user agent string is crucial for a successful test. It must contain the myAudit token of your site in addition to a valid user agent.
Example: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/95.0.4638.69 Safari/537.36_yourmyaudittoken
- list user agent for quick selection
Under "Emulated Devices" the checkbox must be set for the new user agent.

- activate customer user agent
Once the new user agent is selected, it will be used for the active browser tab and the measurement requests for your test will be marked. Your test requests will be displayed in myAudit from now on.

Creating a custom user agent - Mozilla Firefox¶
In the following we will describe step by step a way how to configure your Mozilla Firefox browser for the above mentioned testing purposes.
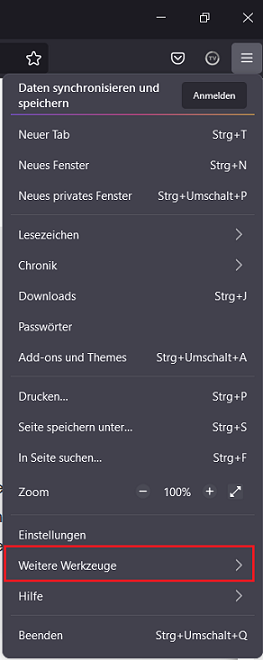
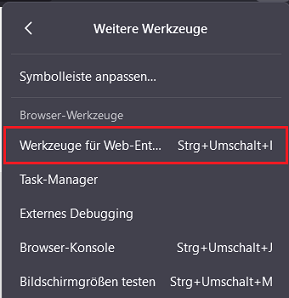
- Open Settings ("Burger Menu") - More Options - Select "Tools for Web Developers" (Ctrl + Shift + I).


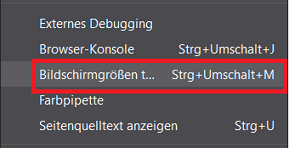
- Select option "Test screen size " (Ctrl + Shift + M)

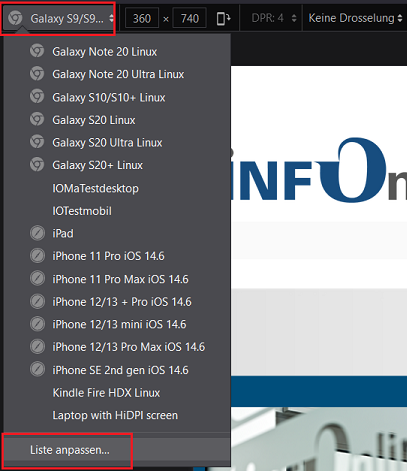
- Enable custom device.
Use the drop-down menu and select the "Customize list" item.

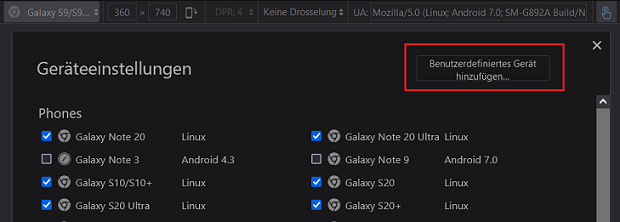
- Add user defined device click

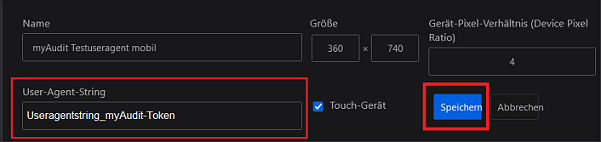
- Create custom device !

The following fields must be filled and the entry must be saved (Save):
- "Name": You can choose the name as you like (here: IOMaTestmobil).
- "User-Agent-String": Store the current token here
- Size": You can choose the resolution individually for each test scenario.
Note about the user agent string
The user agent string is crucial for a successful test. It must contain the myAudit token of your site in addition to a valid user agent.
Example: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:95.0) Gecko/20100101 Firefox/95.0_mymyaudittoken
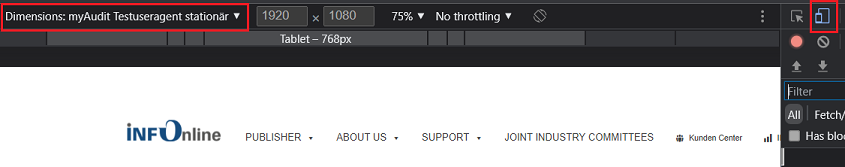
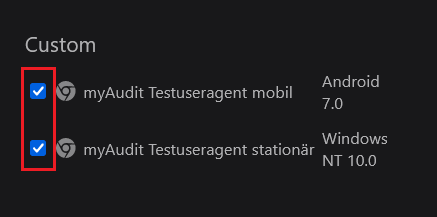
- User defined device for quick selection list

Scroll down the device selection list to the user agents you created under "Custom", check the checkboxes and close the list using the "x" icon. Now the user agents are displayed in the quick selection.
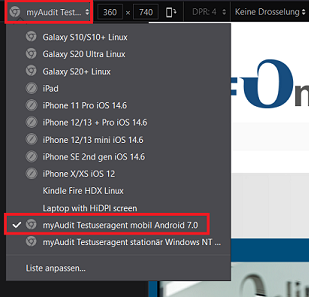
- Use device via quick selection !

Note
The custom user agent is used until you close the "Test screen" option (e.g. via the "x" symbol). As long as you do not close "Test Screen" or exit the configured browser tab, the test can be performed.
Testing mobile-enabled websites (MEW) and AMP articles.¶
You can also test the mobile version of your web page using your browser's user agent switcher on your computer. To do this, you need to (additionally) create and select a mobile custom user agent.
It is especially important that the user agent string contains a "real" mobile user agent, for example the string of a current mobile Google Chrome. The token for the tester marker can be appended to this real user agent string (Useragentstring_Token).
Example
Mozilla/5.0 (Linux; Android 10) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.104 Mobile Safari/537.36_myAuditToken
Mobile (MEW) user agent string
If no valid mobile user agent string is used in addition to the token, there is a possibility of incorrect detection of the mobile environment. Especially for testing google AMP articles this is problematic, because AMP articles in the google search are only displayed correctly if a corresponding mobile user agent is detected.
Brief overview - Testing with myAudit¶
- log in to the INFOnline Customer Center with your customer or site login.
- Only when using the customer login for the Customer Center: Selection of site ID.
- call up the Token Generator via Settings ("gearwheel" top right). Generate Token or copy current token. 5. Store token in the browser as an additional user agent (Web). 6.
- call myAudit.
- log in to myAudit with site ID and identifier of the token.
- open browser tabs for the test. Activate Test User Agent in the browser tabs. 10. Create test clicks with active test user agent in the browser.
Your measurement requests will now be displayed in myAudit.